Hi,
I have a form with two fields
One is a text field AA where user enters a text "PC-1234"
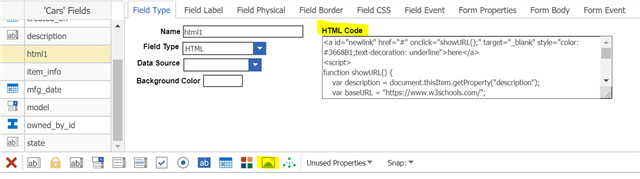
Then the other field shall after save be a hyperlink field containing "the web url"+field AA value
so user can click on the hyperlink and have the web page opened in a new window
I've been looking around in some old post's but not been able to solve it
Please help
//Mikael