Working on some new complex technical documentation schemas, I needed to have predefined section titles. Here is the piece of document I wanted to have:
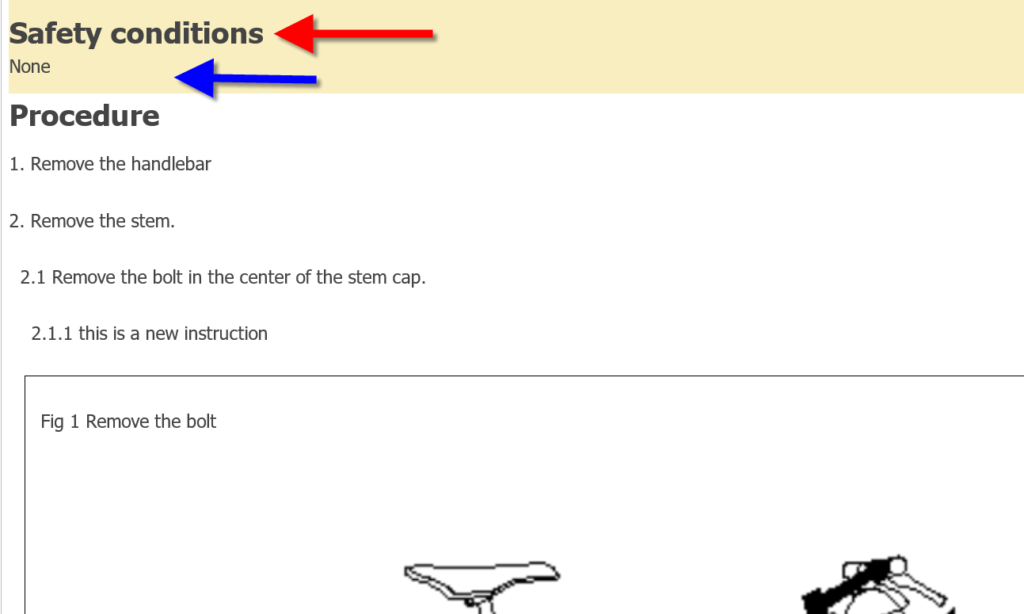
- The blue arrow shows where I want to actually type information
- The red arrow shows a static text that I want by default whenever I add a Safety Conditions text.

In my technical document schema, the Safety Conditions element is a text element. But I don't want to type "Safety Conditions". This has to be some kind of title for what I will put inside, whether it contains text or a more complex data structure.
It is quite simple to do that because CSS provides us with this capability.
- The TechDoc original element sample

- The CSS you need to add

In the first image, "None" is actually the text that I typed within my Tech Doc editor window and "Safety conditions" has been added because of the CSS.
A few explanations about the CSS:
- The content value is what will appear.
- We added "\A" in combination with " white-space: pre;" in order to force a line-break after the default text.
- The rest of the css is for text formating and only applies to this specific text, not for the text you will type.
If you have any questions on how to edit these elements, please post your questions below this article.


