Dear Sir,
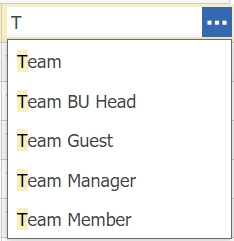
How to Implement Grid Cell FilteringSelect or AutoComplete Tooltip?

Dear Sir,
How to Implement Grid Cell FilteringSelect or AutoComplete Tooltip?

Hi Duke
Is the property in main form or in relationship.? If this property is in main form then you can use below method and attach the form populate event. I tested for owned by id property
var item = getFieldComponentByName('owned_by_id');
item.component.request = function()
{
var itemType = this.state.itemType;
var maxCount = this.state.maxItemsCount;
var label = this.state.label;
var req ='<Item type="' + itemType + '" select="keyed_name" maxRecords="' + maxCount + '" action="get">' +
'<keyed_name condition="like">' + label + '*</keyed_name>' +
'<is_alias>1</is_alias>' +
'</Item>';
return ArasModules.soap(req, {async: true});
};
Dear Sir,
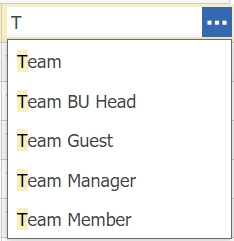
How Implement the property in Grid Container combine with data grid to do filteringselect job?
i develop a html page include grid container. One of grid cell is datatype: Item. But how to implement the cell to do when Cell Click will show filteringselect tooltip.
Dear Sir,
How Implement the property in Grid Container combine with data grid to do filteringselect job?
i develop a html page include grid container. One of grid cell is datatype: Item. But how to implement the cell to do when Cell Click will show filteringselect tooltip.