Hi All,
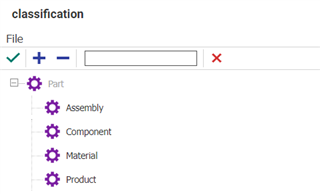
Is there a good way to Hide some of the Classification/Type values from the select Classification Page , based on a specific criteria ?

e.g. User ABC should only see Assembly and Component in the above page when creating a Part.
Thanks and Regards,
Shruti Suresh


