I am trying to set up Graph Navigation as per below documentation
https://community.aras.com/b/english/posts/getting-started-with-graph-navigation
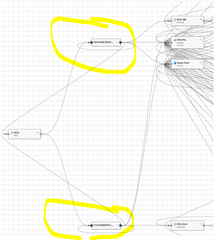
But after adding the graph view to an itemtype. i set all the required as per documentation . when i open the Graph i see screen as mentioned below

But i wanted to get rid of those ARAS ID's marked in yellow , i just want structure to be visible. can you help me fix it



