hello
i want to know if someone as any information on those interfaces, i can't name them and i've never came a cross a topic talking about them so any information would really help


thanks
lucas
hello
i want to know if someone as any information on those interfaces, i can't name them and i've never came a cross a topic talking about them so any information would really help


thanks
lucas
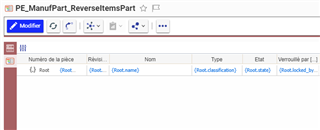
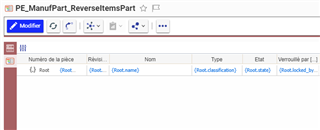
Left one is a tree grid view (TGV). It works together with a QueryDefinition. The particular one shown should be used for Manufacturer Parts in the related Part relationship tab. If you come from Innovator 11 -> this is something new in Innovator 12 and replace the previous way related Parts where shown.
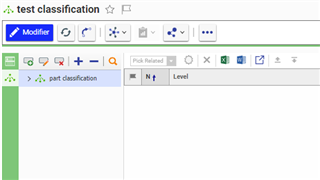
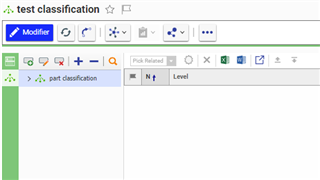
Right one is an xProperty/xClass definition. xProperties are for example use to build classification trees. Google xProperties or xClassifcation.
This japanese video contains a nice demo: https://share.vidyard.com/watch/LNx6DGDNJxa8RzGMb1G1Ef?chapter=1
thanks for your response but i think i didn't explain my self well, actually what i wanted to know is what is the interface that those two example shares with the big colored left bar, and where is it defined that these interfaces are different from the classical form and relationship tabs interface.
Well, my answer was very accurate regarding "those interfaces" :-).
What you´re looking for is called "CUI sidebar". I think you have heard from CUI buttons/elements/menus already. In latest Innovator most of UI elements are build based on the Configurable-Userface-Interface.
You can add an own action button to the sidebar the same way as you would like do into a Form or grid toolbar. Check out this article, the sidebar is also mentioned when you scroll down:
https://community.aras.com/b/english/posts/an-overview-of-cui-locations
What you have to know about CUI sidebars:
1. Most of the existing sidebars you see by default in Innovator appear programmatically. Aras uses them to provide more complex technical features to an ItemType, exactly as seen in your two sample pictures.
So in this case the elements in the side bar are not just 'simple' buttons. On typical further use case would be Visual collaboration (works only with Subscription!). Here you can active the sidebar by activating visual collaboration in the ItemType / View definition.
2. You can of course add custom buttons which trigger less tech-heavy features by yourself.
You can see an example in this project. https://github.com/AngelaIp/aras-image-uploader-for-tech-docs
When you scroll down to the pictures you can see, that I use the CUI sidebar for a "click here to upload images" button. (I do not recommend to use this outdated project cause of bad design style. There are much betters ways to solve the shown use case. I just mention the project, cause it shows a sidebar button integration.)
3. Aras shows a little slightly unpredictable and schizophrenic behavior when it comes to naming the CUI elements and their locations. They change it very often between the service packs.
Especially between Innovator 11 and 12 they changed a lot, but also in between I12 service packs. In addition Innovator 12 contains a lot of CUI legacy elements from Innovator 11. So when you follow a CUI sample from the web, you most of the time just have a 50:50 change that it will work "as it" in your Innovator.
thanks a lot for all this information and expamples
lucas