Hello, I'm trying to fill a dropdown by code.
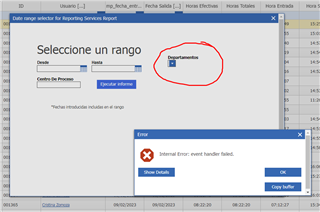
Let me explain, I have a report, which when selected, shows me a screen where the user can select the date range and I would like to put a dropdown with the list of departments of a method (table).
Well, there's no way, I've looked at examples here, in google, and in... chatgpt. But it always fails me when executing the code, it always gives me the error:
Event handler failed with message: TypeError: Cannot read properties of null(reading 'appendChild')[function onload$user$handler(e) {
try {
if (onload1(e) === false) return false;
} catch (exp) {
aras.AlertError(aras.getResource('', 'ui_methods_ex.event_handler_failed'), aras.getResource('', 'ui_methods_ex.event_handler_failure_msg', exp.description ? exp.description : (exp + ' [' + arguments.callee.toString() + ']')), aras.getResource('', 'common.client_side_err'));
return false;
}
}]
This is my code, one of them, I have tried many ways.
// Obtén una referencia al ListBox
var listBox = document.getElementById("Departamentos");
// Crea un nuevo elemento de opción
var option = document.createElement("option");
// Establece el valor y el texto del elemento de opción
option.value = "valor1";
option.textContent = "Opción 1";
// Agrega el elemento de opción al ListBox
listBox.appendChild(option);
As I see, or I think, document.getElementById doesn't take well, I'm failing in something. I pu an a alert(listBox); and return NULL.
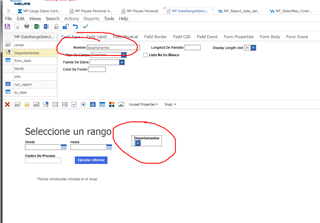
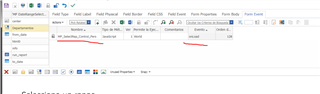
This is the structure of where the field is:



All the code is executed when entering the form, in the event "onLoad"

I have seen examples in the forum with the use of "getFieldComponentByName", but here in the company we have Version 11.0 SP9 Build: 6549 installed and it doesn't work. Examples from AngelaIp and Christoper Gillis.
Too many thanks!!!
