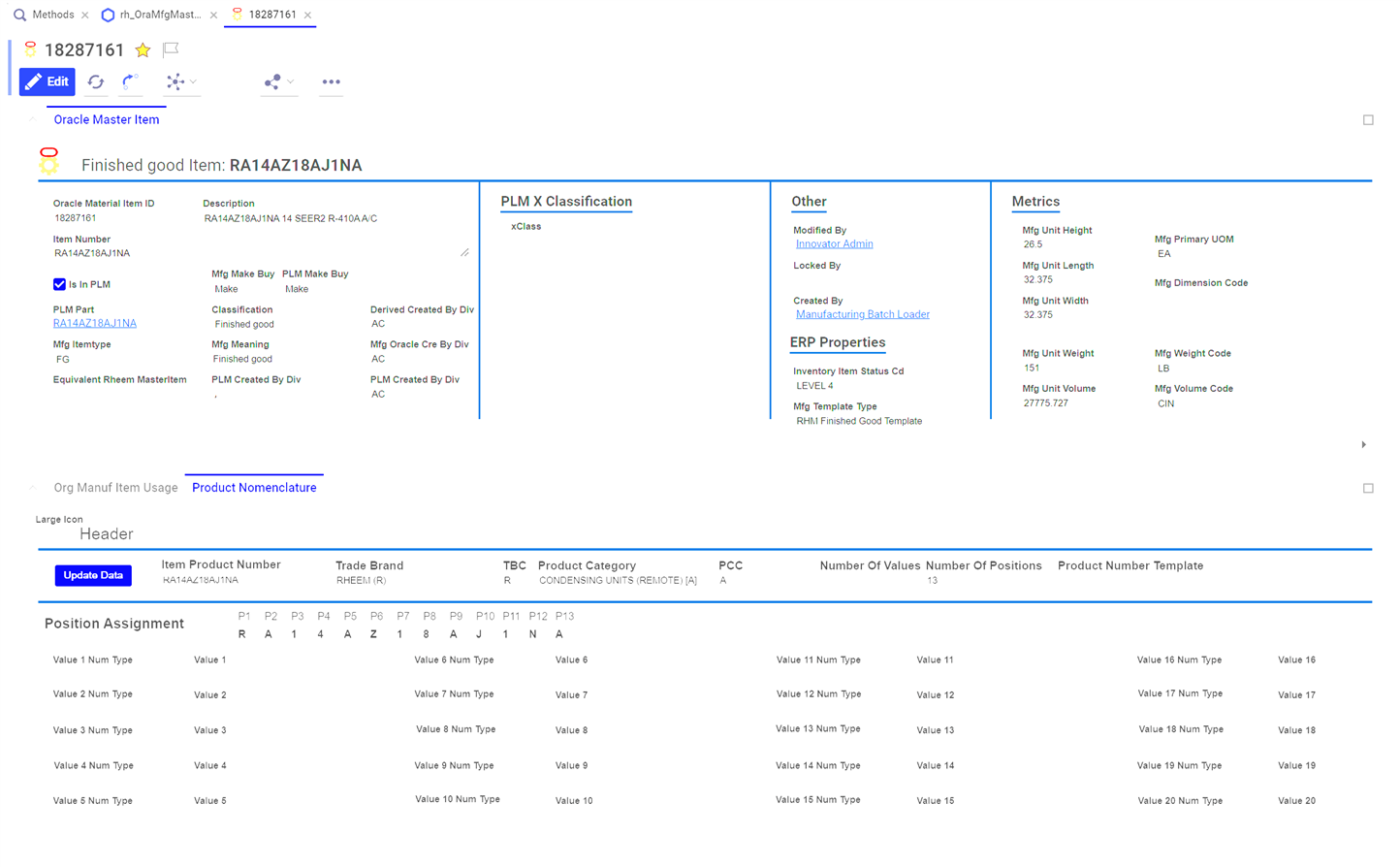
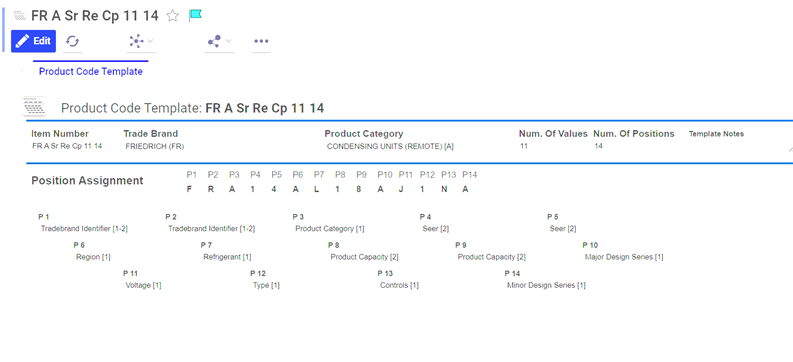
My current project has a requirement that a I have a tab, for "Finished Goods", that translates the a "Product Model Code" as a Product Nomenclature.
This "Product Model Code" contains details that will be used to validate the components of the BOM.
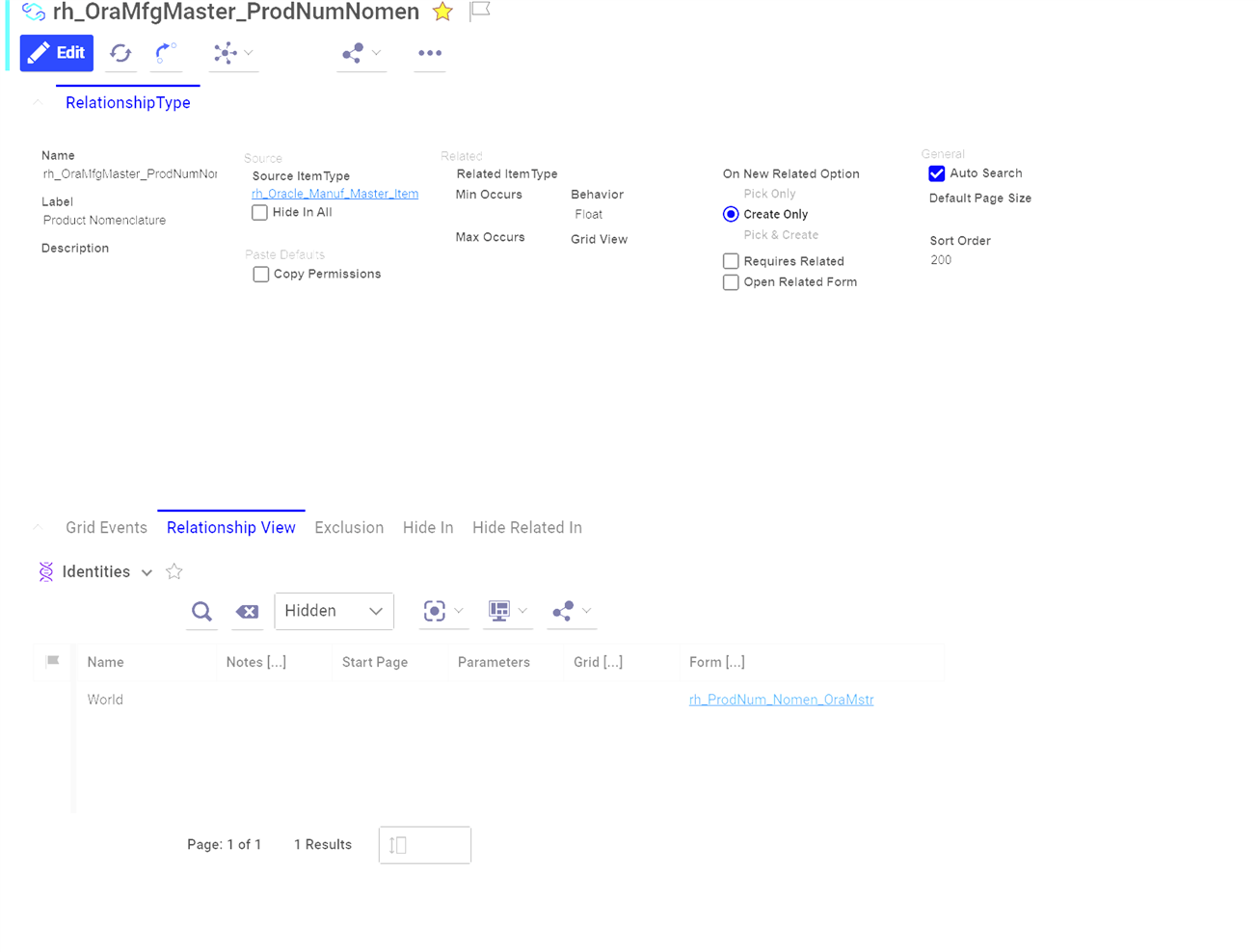
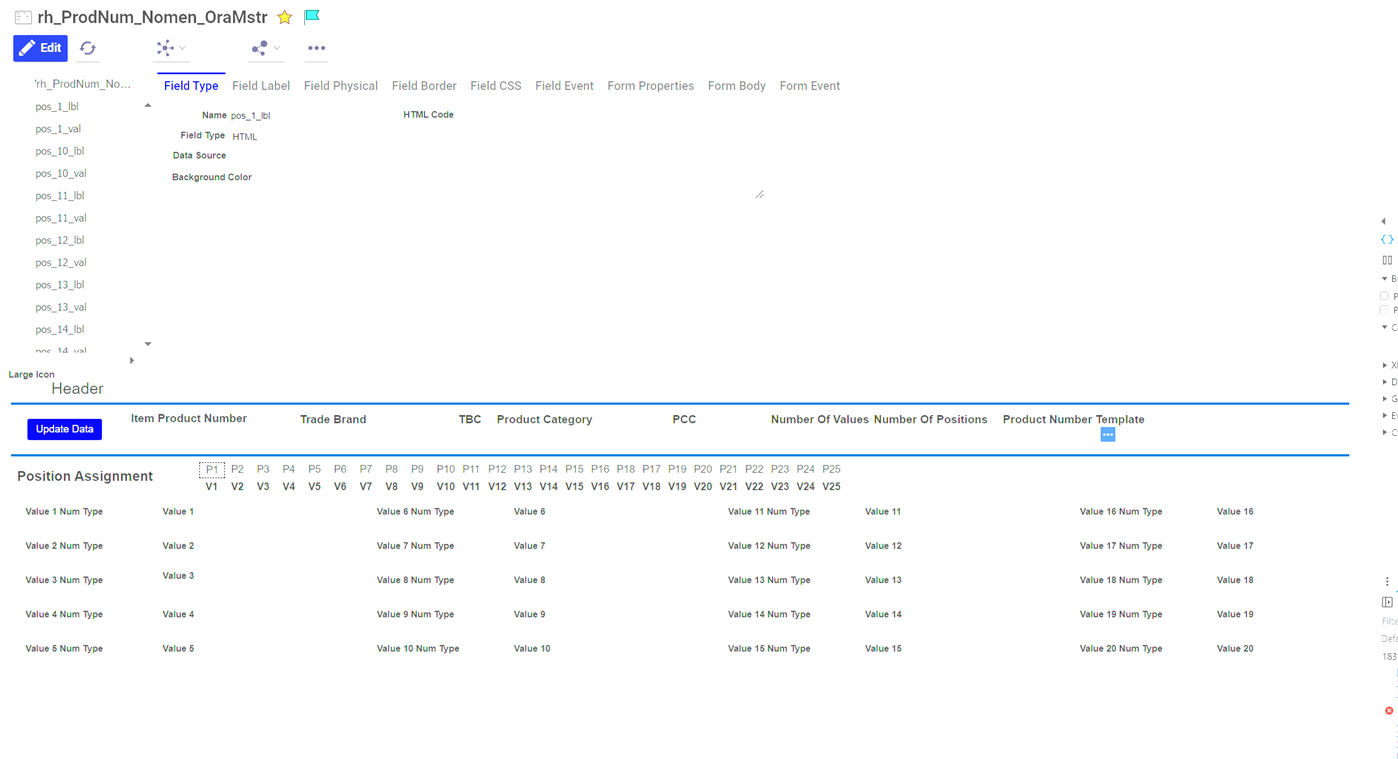
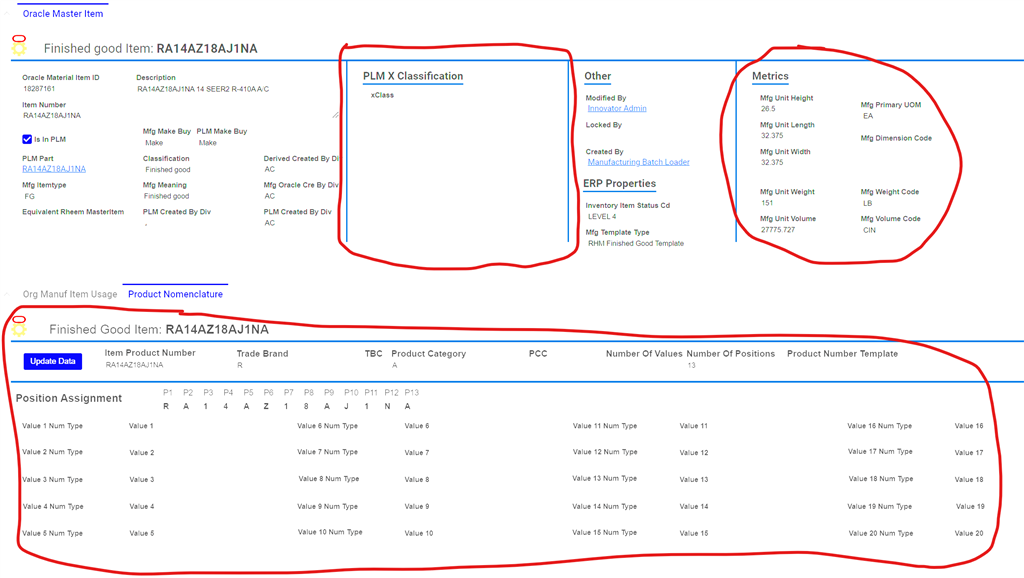
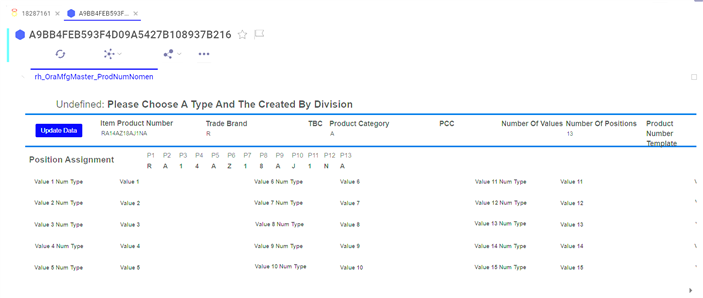
I have created a configured Form that will be used, as on a no related Relationship, for all "Finished Goods". It is to contain the derived "Product Nomenclature" properties.
The Relationship TAB "Product Nomenclature" will be visible only for "Finished Goods".
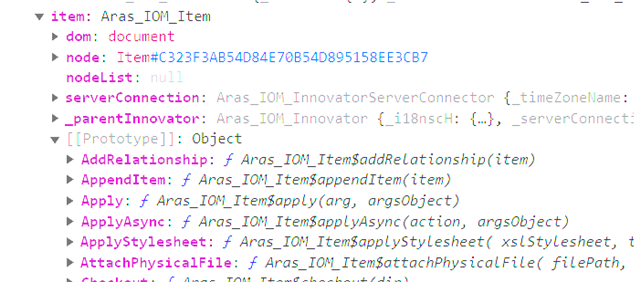
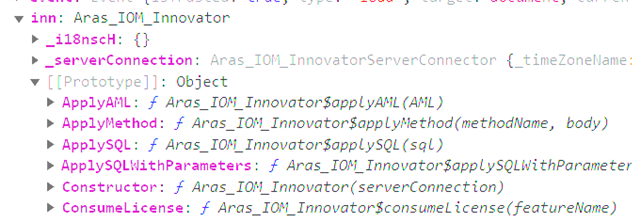
How do I populate the configured Form presented on the Relationship tab with the instance data on the relationship itemtype. I have tried top.aras.uiShowItem but that creates a tab on the main form and not in the relationship frame.
Thanks for the help in Advance.
Scott
Sorry for the low contrast snips. Thanks to the Windows 11 snipping tool.