Activating features is covered on page 61/74 in this guide: https://www.aras.com/-/media/files/documentation/installation-and-configuration/en/12-0/aras-innovator-120--installation-guide.ashx
That's so clicky I can't help but think there has to be a better way.
Why do I need this? Well, as a developer I need to replicate, locally, what is our prod env as a starting point to work. It already has lots of layers and Minerva add-ons, and 3rd party contractor work.
One part of setup is adding a stack of keys that all have: Feature Name and Activation Key (and unused expiration date).
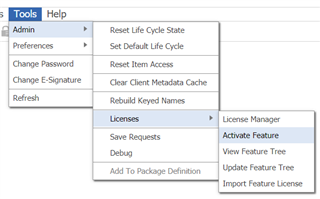
From the v12 install guide you can do this, one at a time:
As a developer/QA/exterminator in this environment that I need to replicate this is a real pain doing this 12 times before moving on. And, while I'm needing to do this on v11 and the navigation to the Activate Feature is different, I'm guessing it writes to the same bucket?
I've managed to use REST API to add Users and Identities, and I think I can pretty much tack-on the singular label of any ItemType and write to the system. What I want is concise repeatable setup (especially because the possible variants on just one ItemType, such as User are astronomical). I'm consuming CSVs and the singular item type, and with Bearer Token I can reliably produce setup for these two things.
Anyway, is there an endpoint for "Activate Feature"?
I can see that it uses a post to aras.com service, but is there a way todo that in a scripted way for automation setup?
https://www.aras.com/productservices/FeatureLicenseService/FeatureLicenseService.svc