リレーションシップやアイテムプロパティからアイテムを開くときに、アイテムの最新バージョンを参照しているのかどうか分からなくなりがちです。このTech Tipでは、アイテムが最新のものかどうかフォームスタイルを使って表示する2つの方法をご紹介します。
はじめに
このデモのコードとファイルはすべて、“style-non-current-items”プロジェクトのAras Labs GitHubページにあります。プロジェクトをインストールして動作させたい場合は、プロジェクトページに記載しているインストール手順に従ってください。

処理概要
このプロジェクトのインポートパッケージには、labs_StyleNonCurrent および labs_NonCurrentOverlayの2つのメソッドが含まれています。両メソッドとも、同じ基本ロジックを使用して、コンテキストアイテムが最新バージョンかどうかを判断します。
まず、コンテキストアイテムにis_currentプロパティが含まれているかどうかをチェックします。含まれている場合、その値を使います。含まれていない場合、サーバーからis_currentプロパティを取得します。こうして得られたis_currentプロパティの値が0の場合(つまり最新世代でない場合)、フォームのスタイルを変更します。
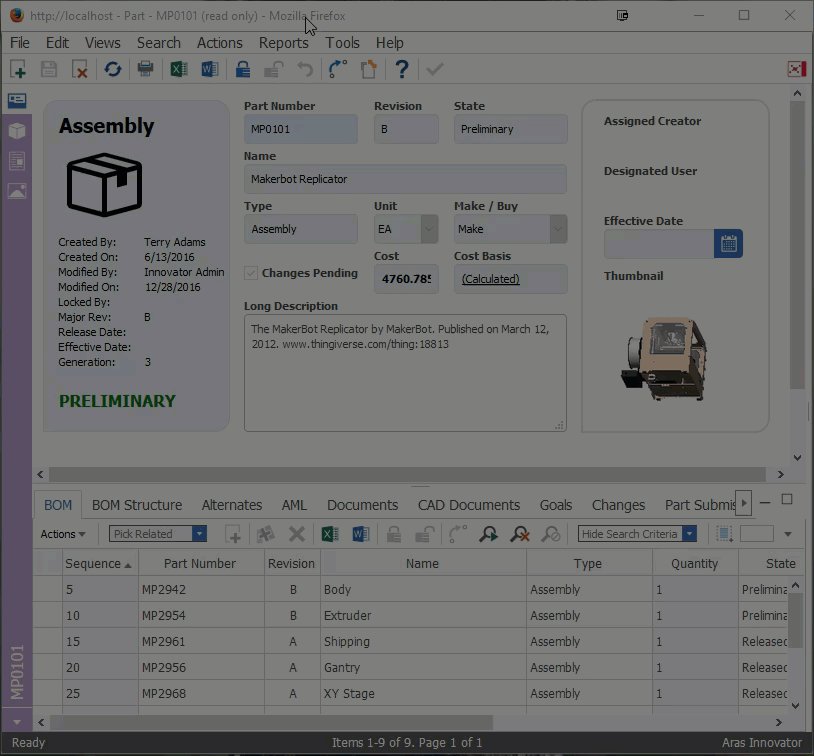
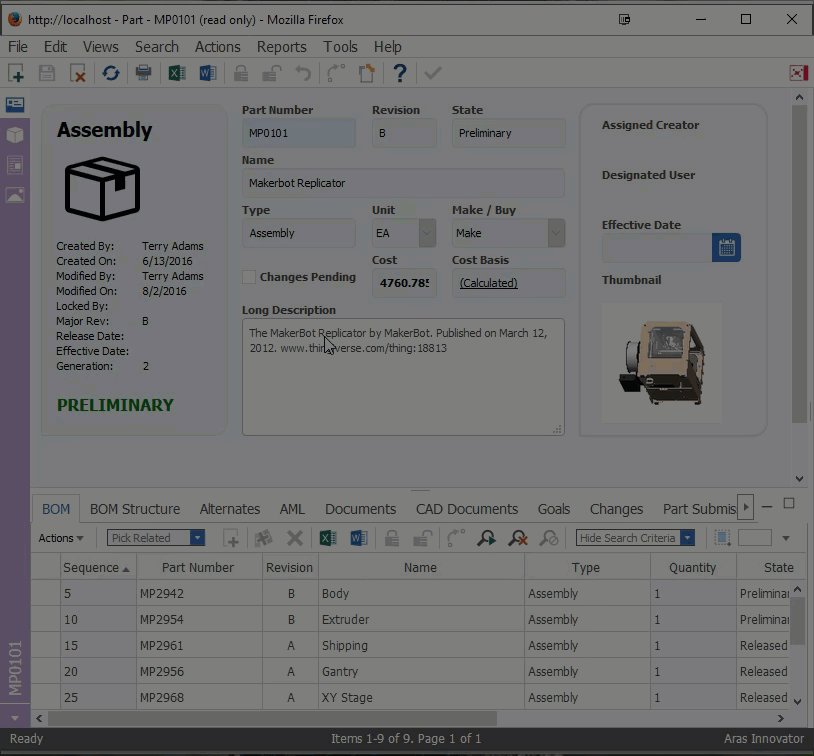
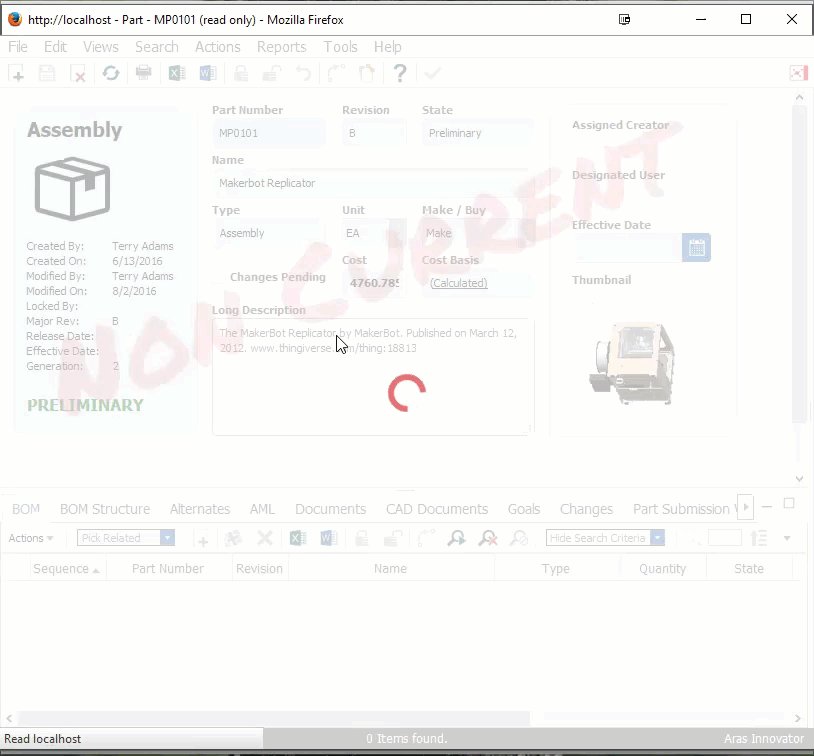
1. カスタム背景色

非最新アイテムのカスタム背景色
インポートパッケージの最初のメソッド:labs_StyleNonCurrentは、フォームの背景色を変更して、アイテムが最新世代かどうか区別します。次のメソッドコードは、最新世代以外のアイテムに対する背景色を設定するものです:

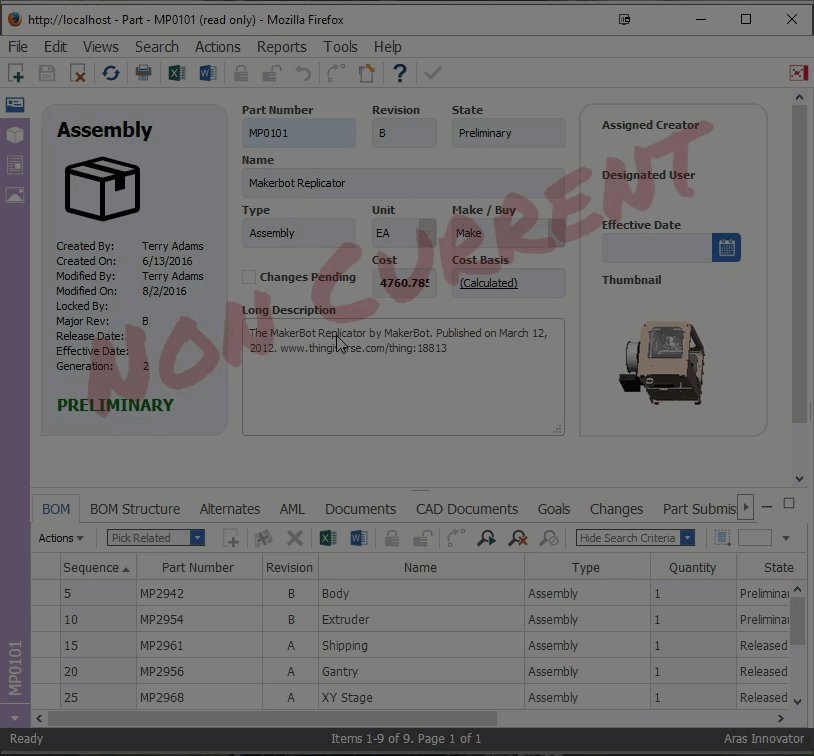
2. 透かし画像

非最新アイテムのカスタム透かし画像
2つ目のメソッド:labs_NonCurrentOverlayは、コンテキストアイテムが最新世代でなければ、フォーム上に透かし画像を表示します。この方法は、フォーム上の隠しHTMLフィールドを必要とします。コンテキストアイテムが最新でなければ、メソッドコードで、この隠しフィールドのCSSプロパティを更新し、表示させます。

さらなるアイディアを求めて
さらなるお役立ち情報をお求めの場合は、私たちのブログを購読し、ツイッターで@ArasLabsをフォローしてください。Aras Labs GitHubページで私たちの最新のオープンソースプロジェクトやサンプルコードを見つけることもできます。

